
There is some exceptions to this (IE 7?) but not in relation to these selectors. That's because browsers ignore the entire selector if there is a part of it they don't understand or is invalid. It changes the background color to the specified yellow color. When defining the color property, you should also define the background color. You can set the background color for many elements, including a table, div, heading, and span element. You have to select the text content given above to check the background color. The CSS background-color property allows you to change the background color of an HTML element. It doesn't work if you combine them: /* Combining like this WILL NOT WORK */ Check the background color by selecting this paragraph content. For an overview of using color in HTML, see Applying color to HTML elements. Tip: Use a background color combined with a text color that makes the text easy to read. WEBP), background color & text color, as well as the text. The color property specifies the color of text.

inc have got involved with uploading their content onto the site. You can use CSS3 transitions to easily change the color of text on mouseovers, such as a hyperlink or a paragraph.
CSS SELECTED TEXT COLOR HOW TO
currentcolor may be used as an indirect value on other properties and is the default for other color properties, such as border-color. 1 hour ago &0183 &32 Once selected, a preview of all the images will be shown on this page. I n this tutorial, we are going to see how to Change Text Color on Hover in CSS.
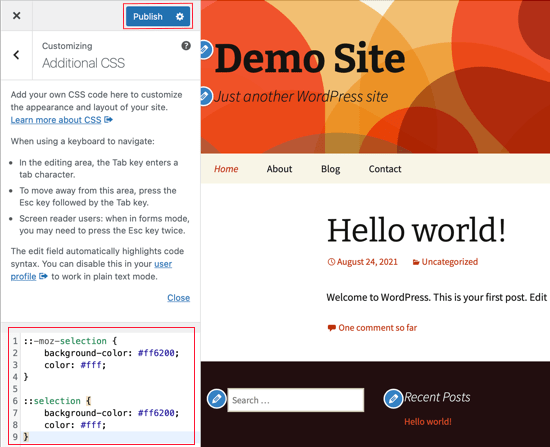
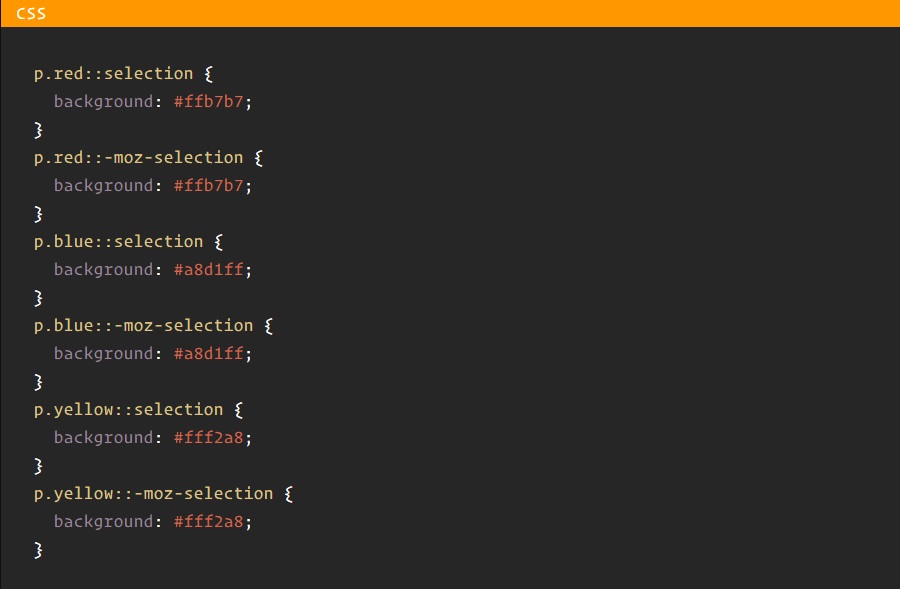
What you can do for some extra flair, is change the selection color for different paragraphs or different sections of the page.Īll I did was use different selection color for paragraphs with different classes: Within the selection selector, color and background are the only properties that work. But when applying (DDList1). I have tried: onchange=" = "īut this only works if I define my styles within the option tags inside html document.Background: #ffb7b7 /* WebKit/Blink Browsers / The text color is a light gray however Id like it to be black.

So if I select Banana, the text should change from yellow to red.


I want to be able to select an option and change the text color of the closed select box to the color of the chosen option. (WCAG defines large text as between 18.66px and 24px and bold, or 24px or. To meet current Web Content Accessibility Guidelines (WCAG), text content must have a contrast ratio of 4.5:1, or 3:1 for larger text such as headings. The options have been styled with different colors via a CSS file that has been referenced. Color contrast ratio is found by comparing the luminosity of the selected text and the selected text background colors.


 0 kommentar(er)
0 kommentar(er)
